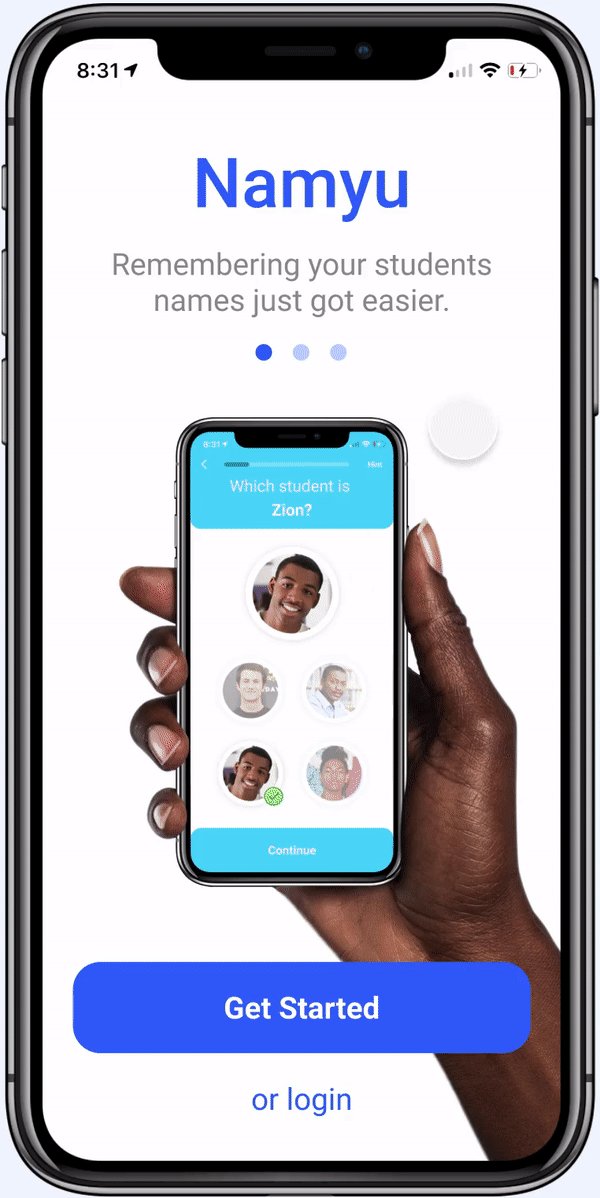
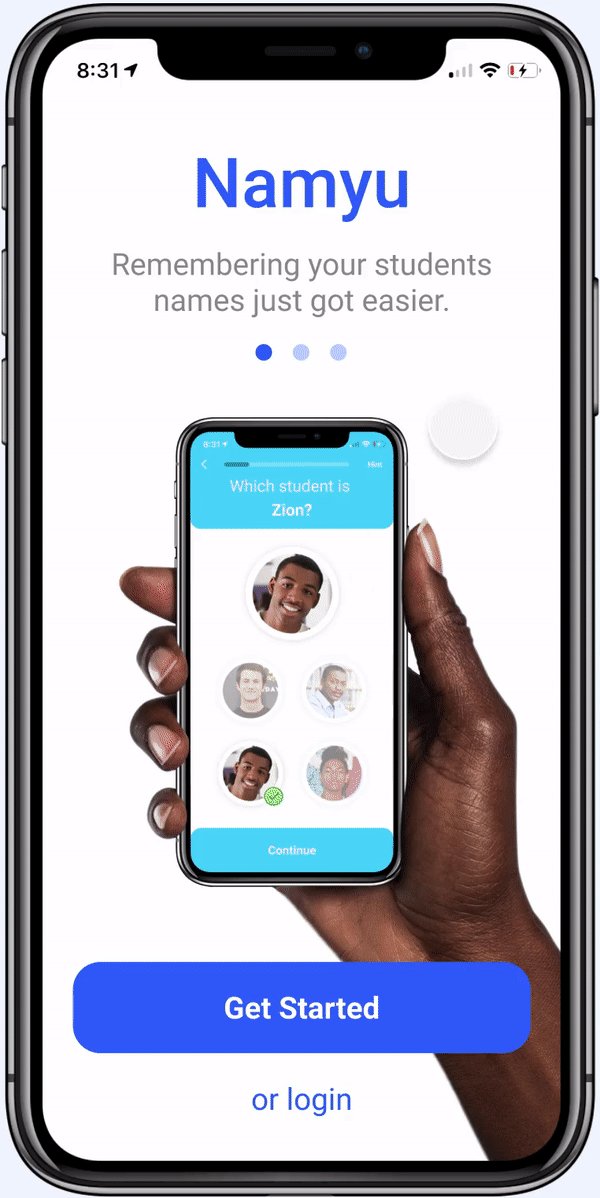
SOLUTION
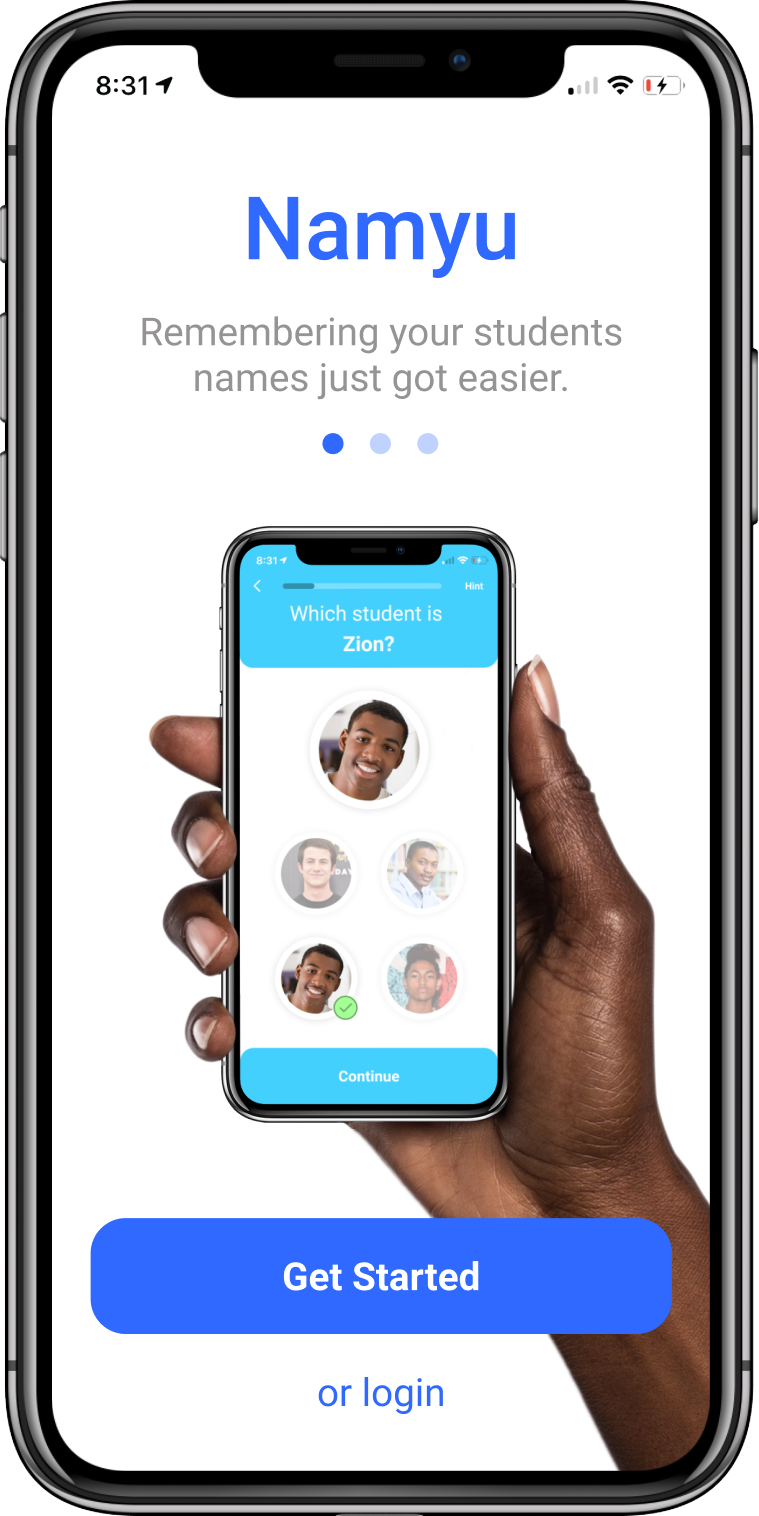
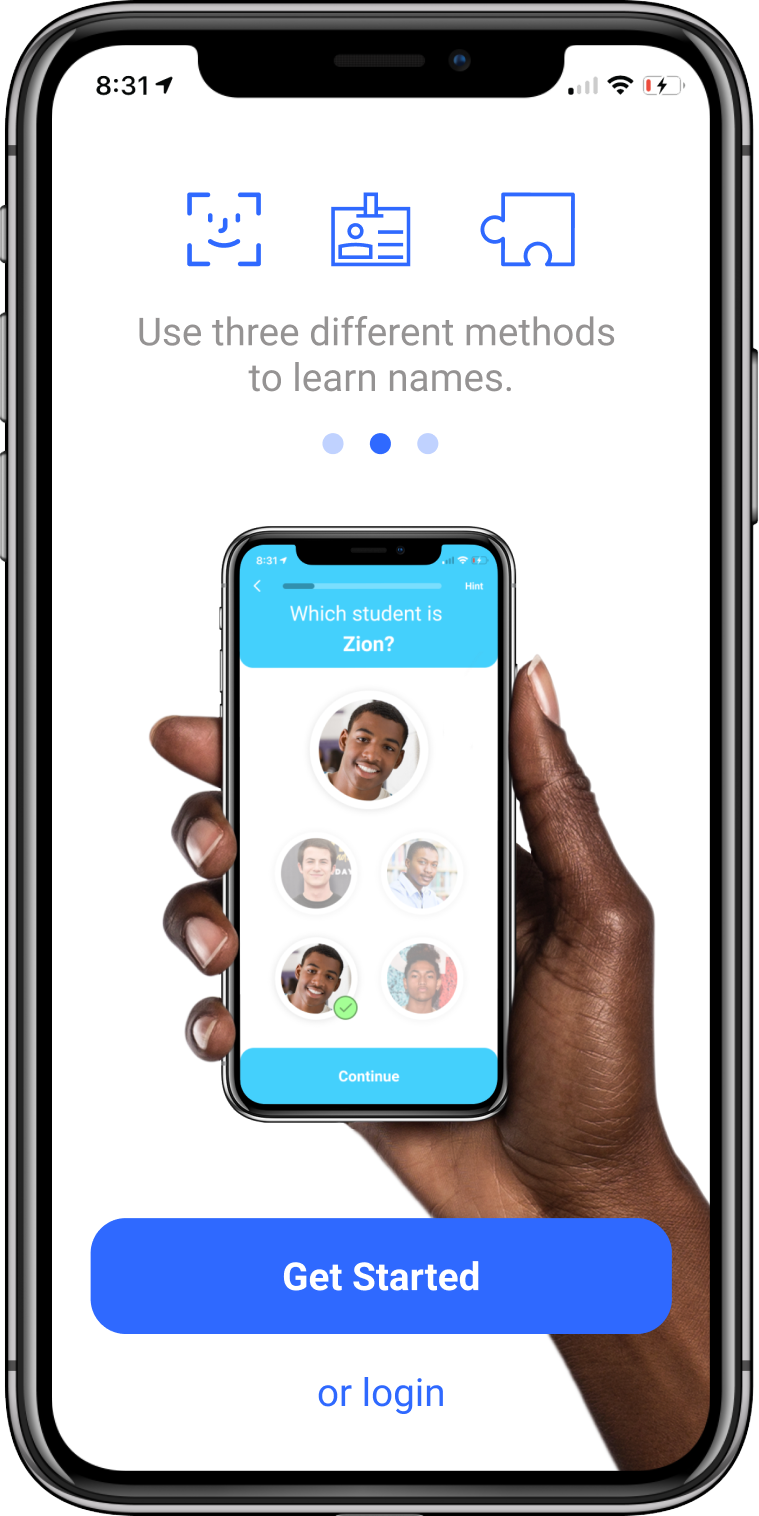
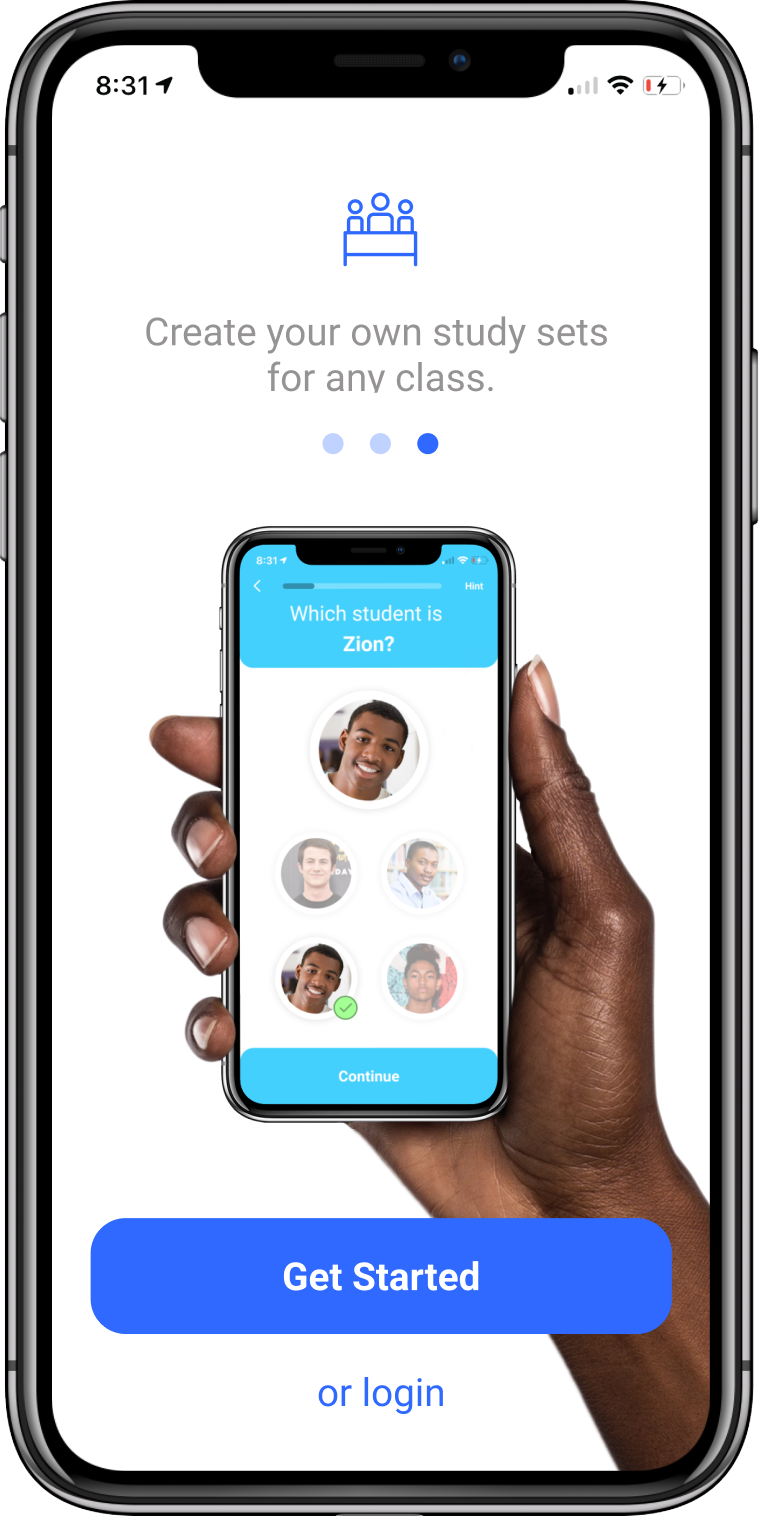
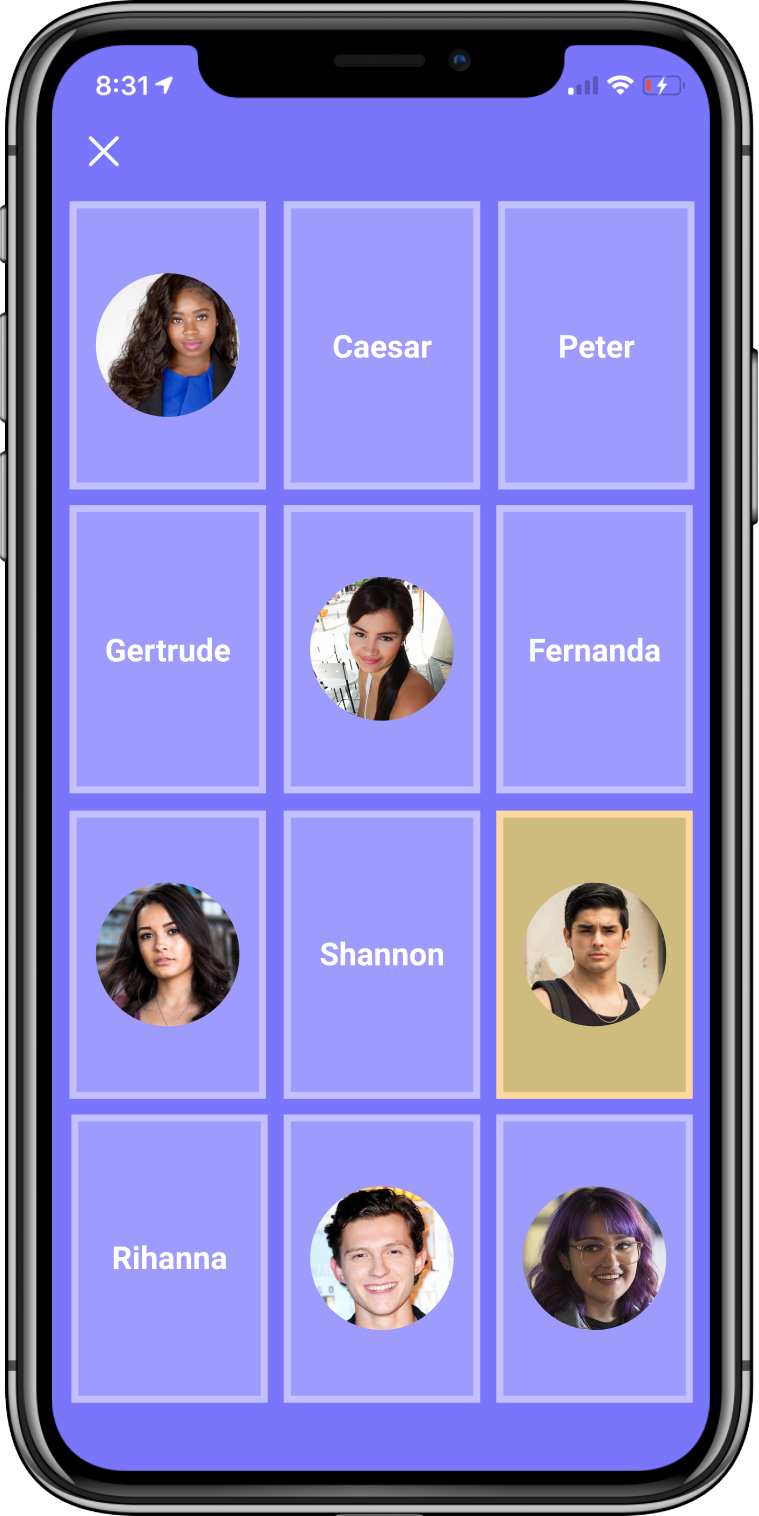
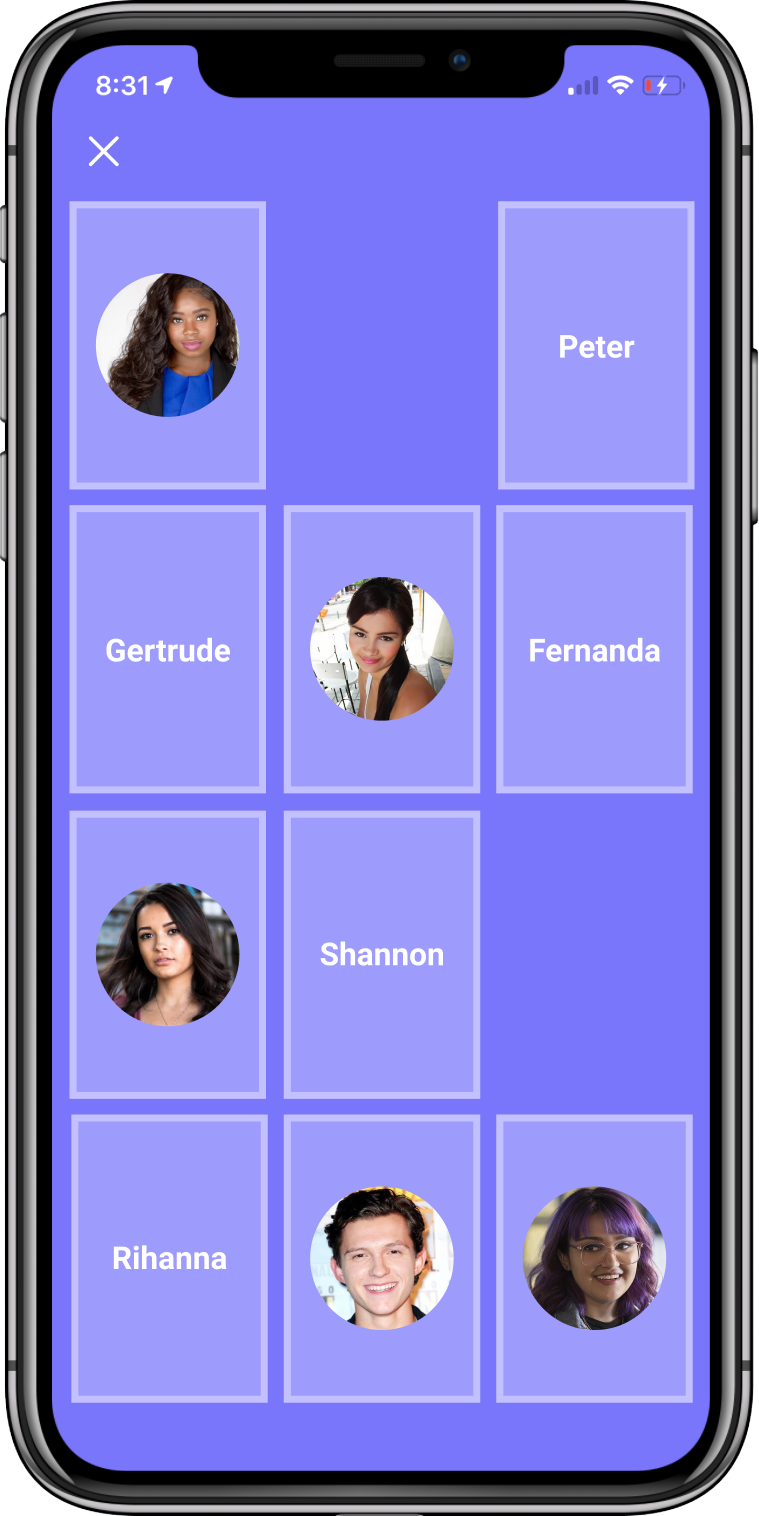
Namyu: An app that shortens the time to learn student's names through games.
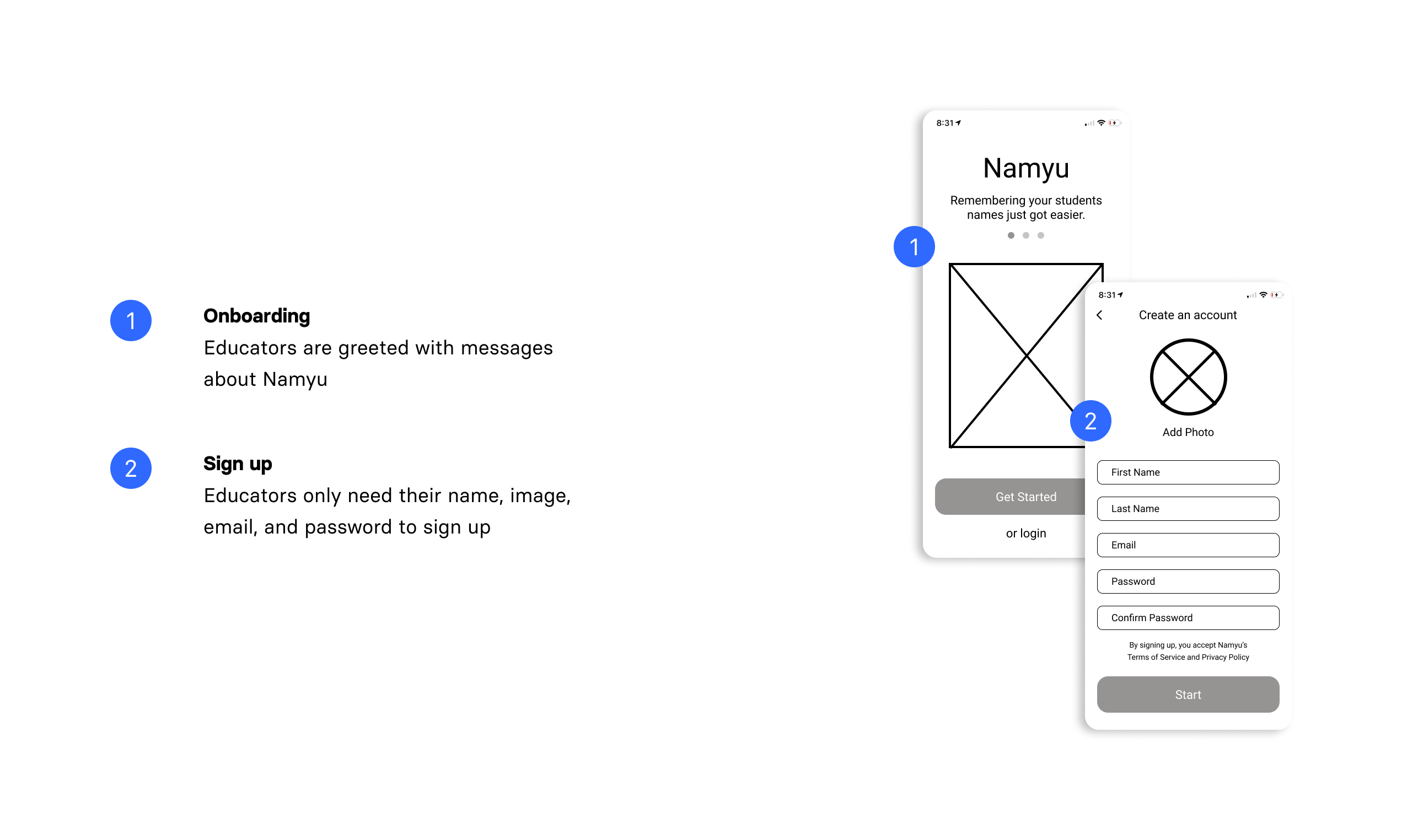
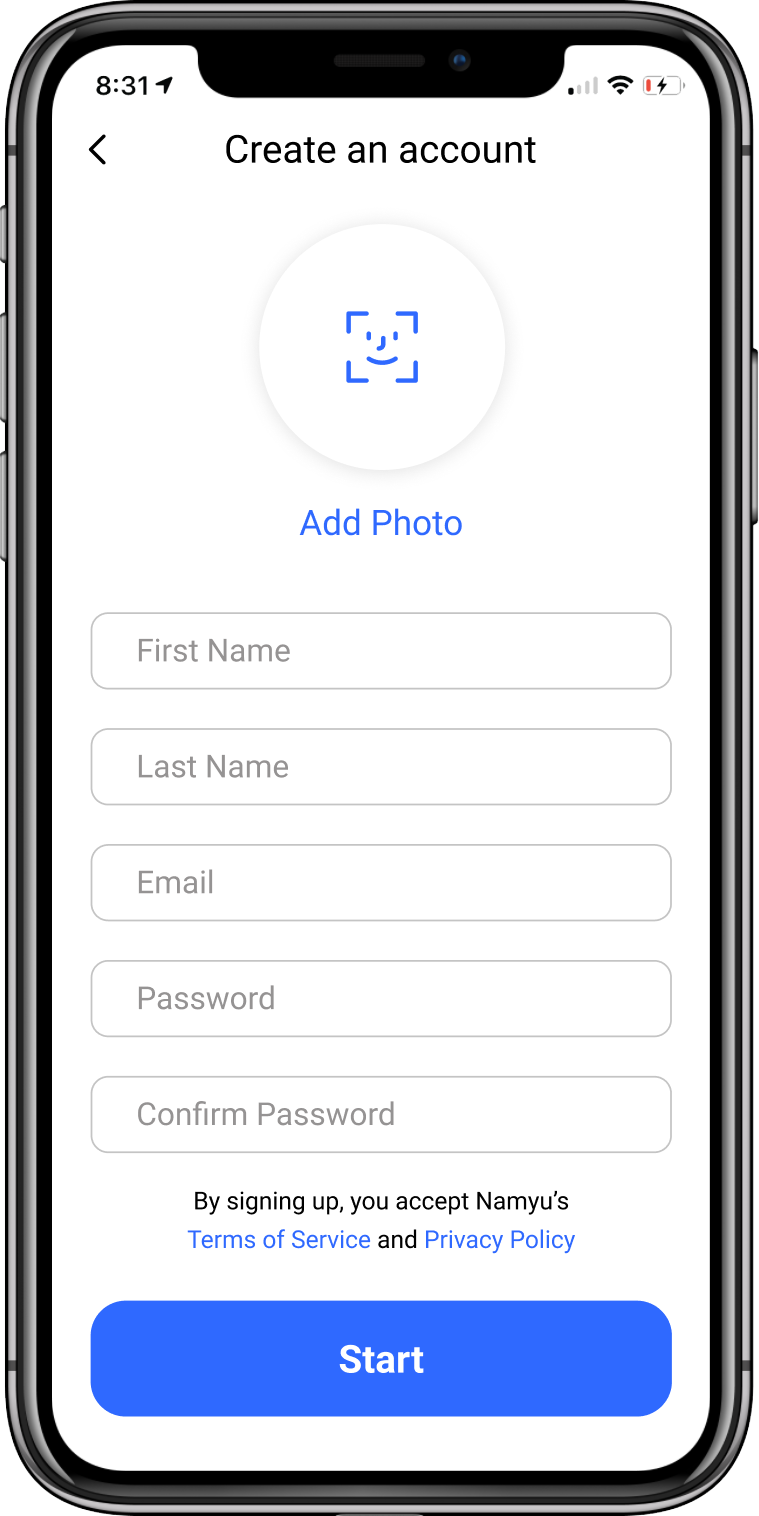
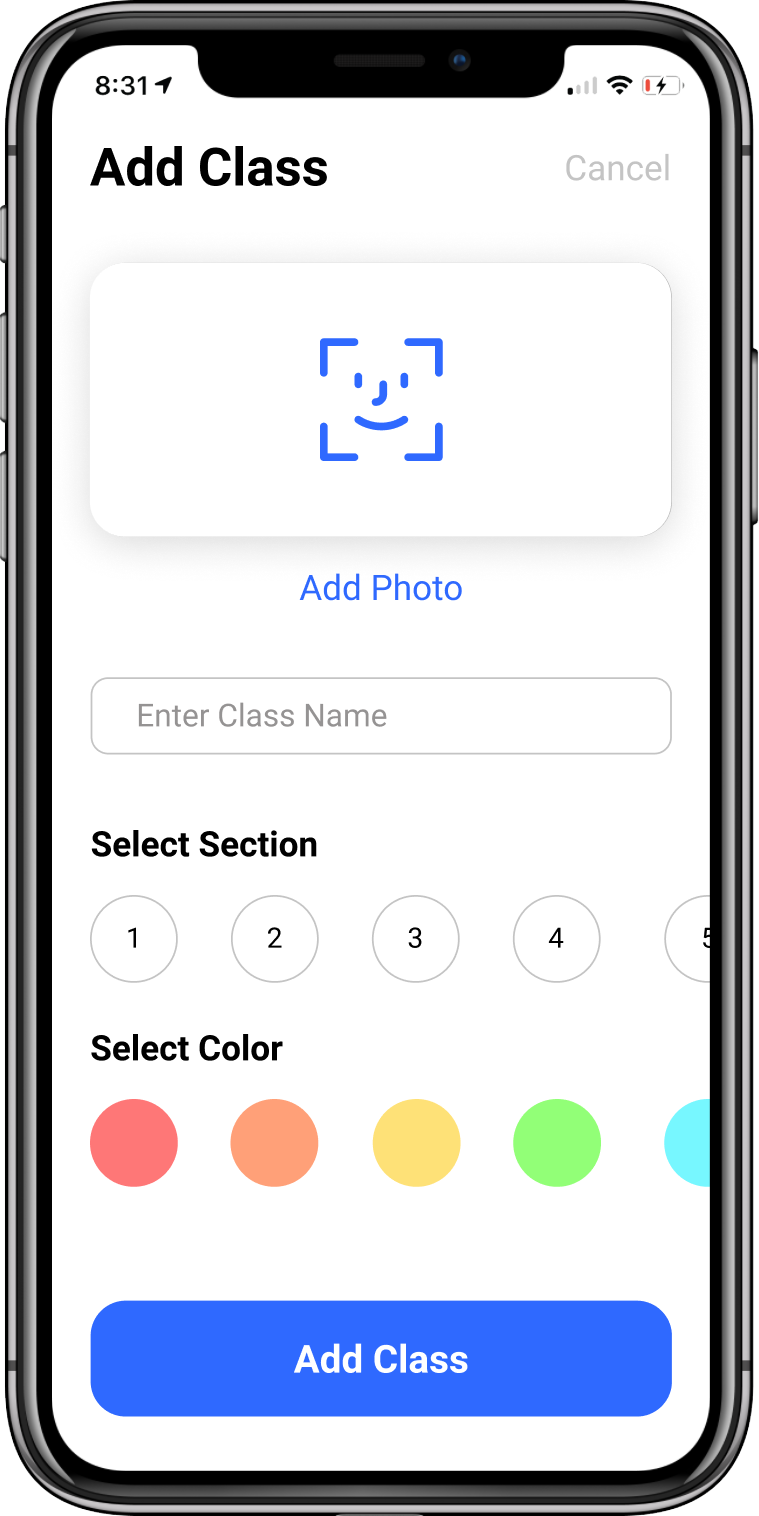
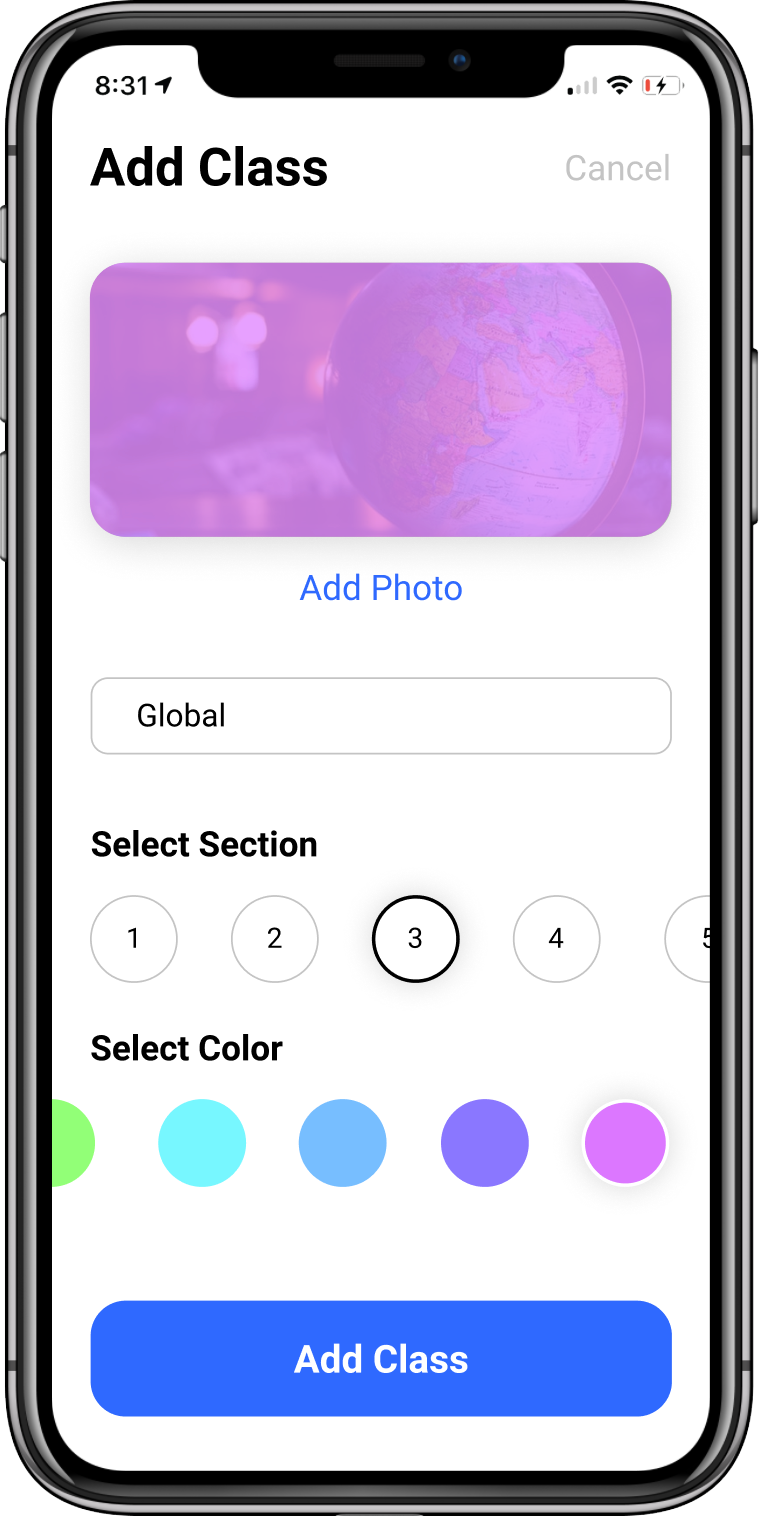
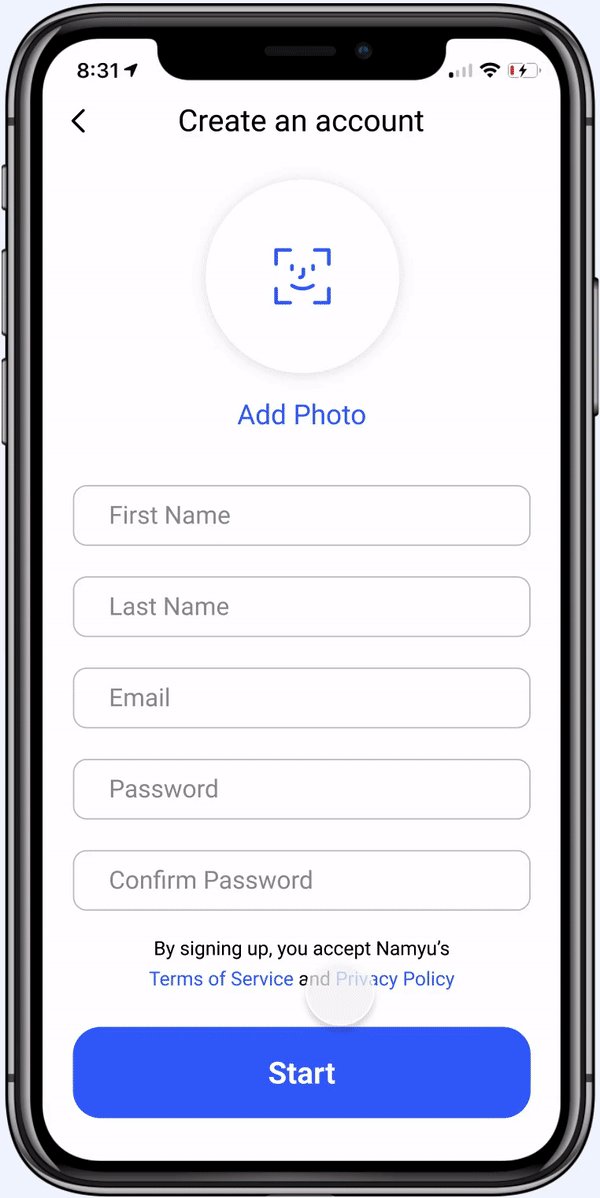
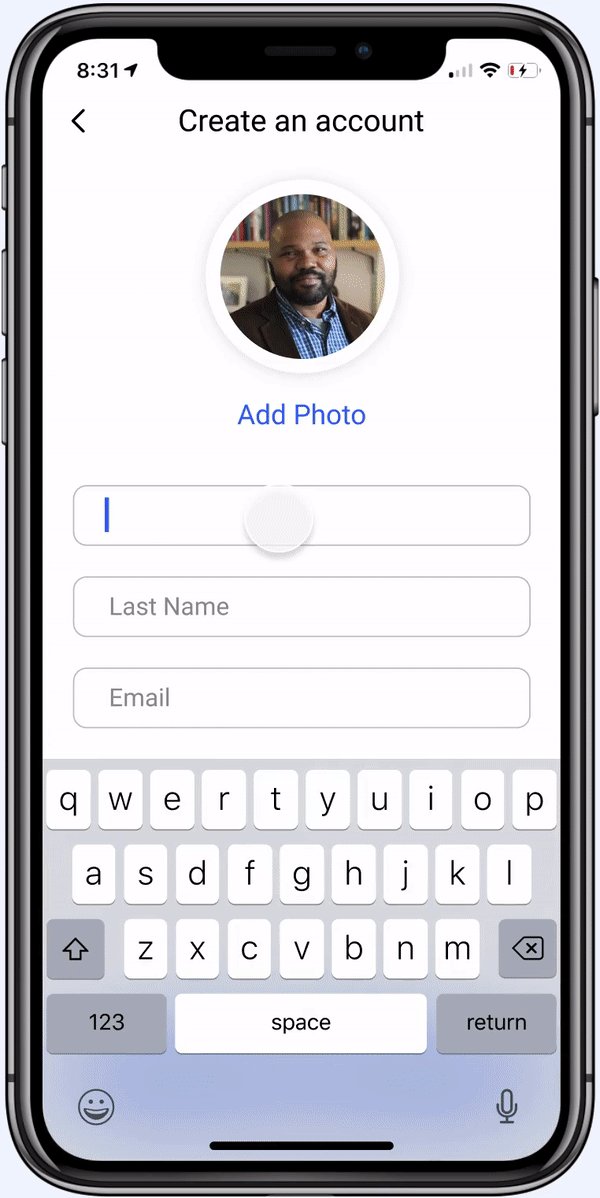
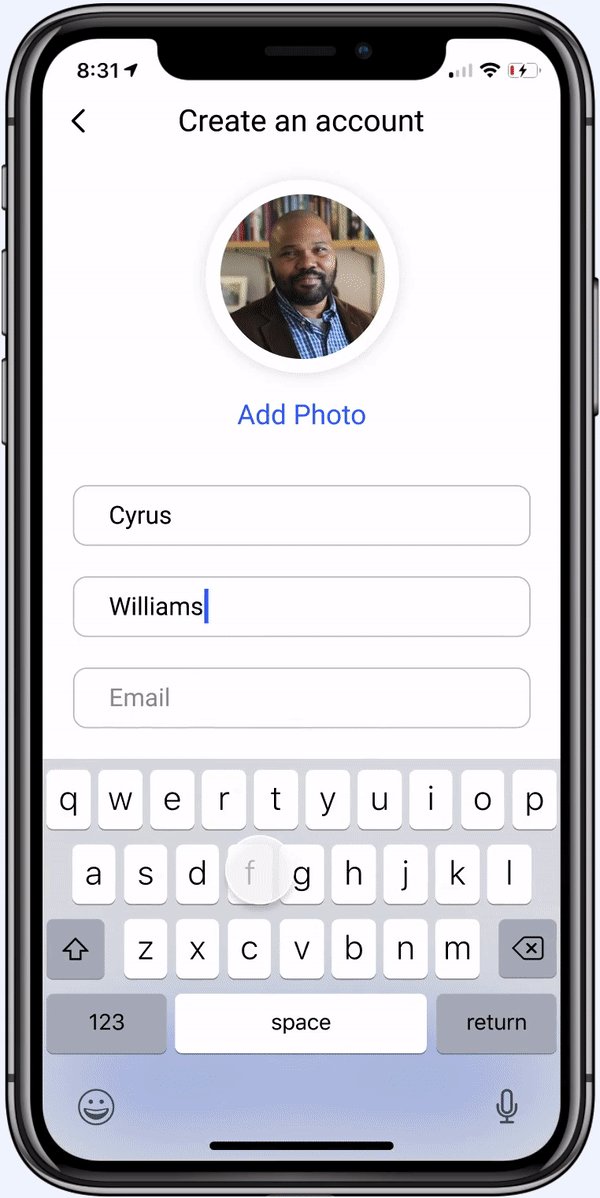
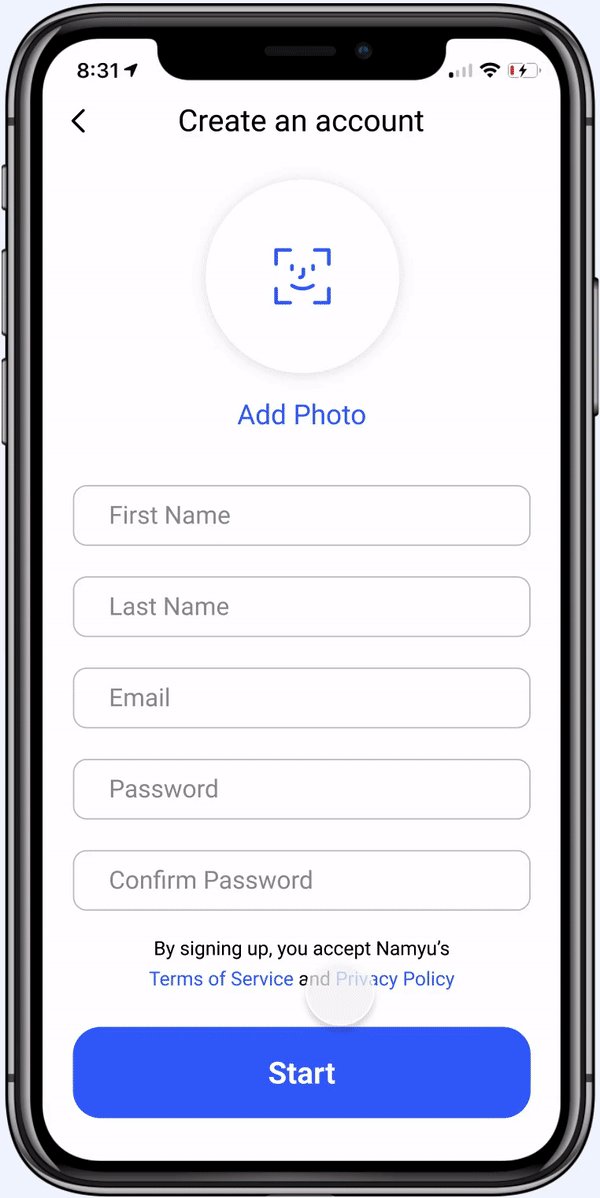
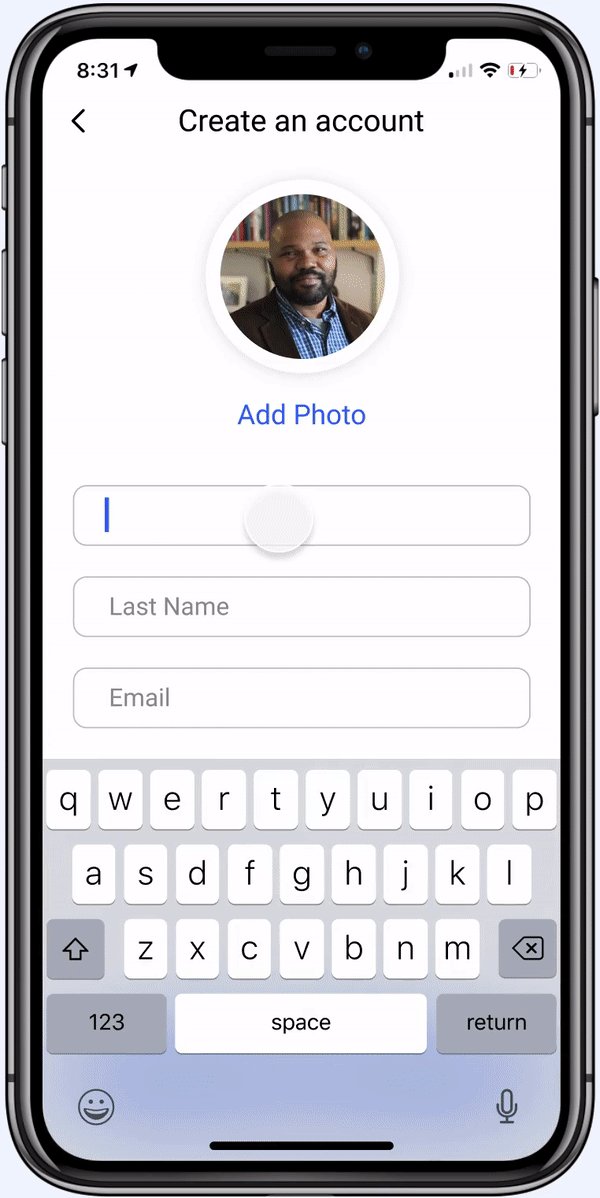
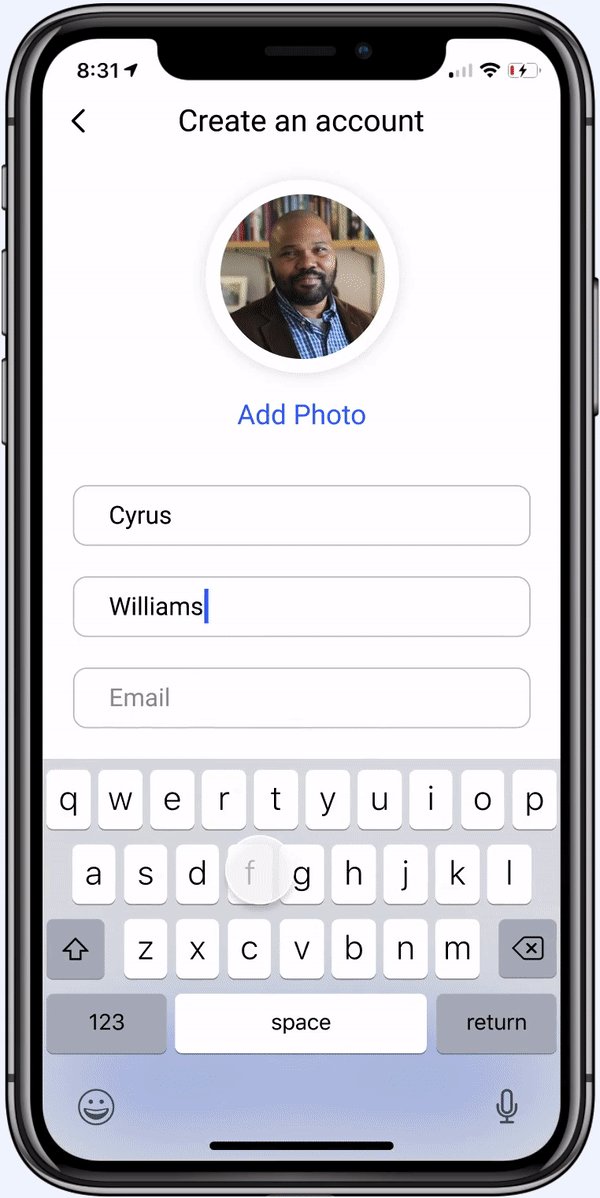
Onboarding
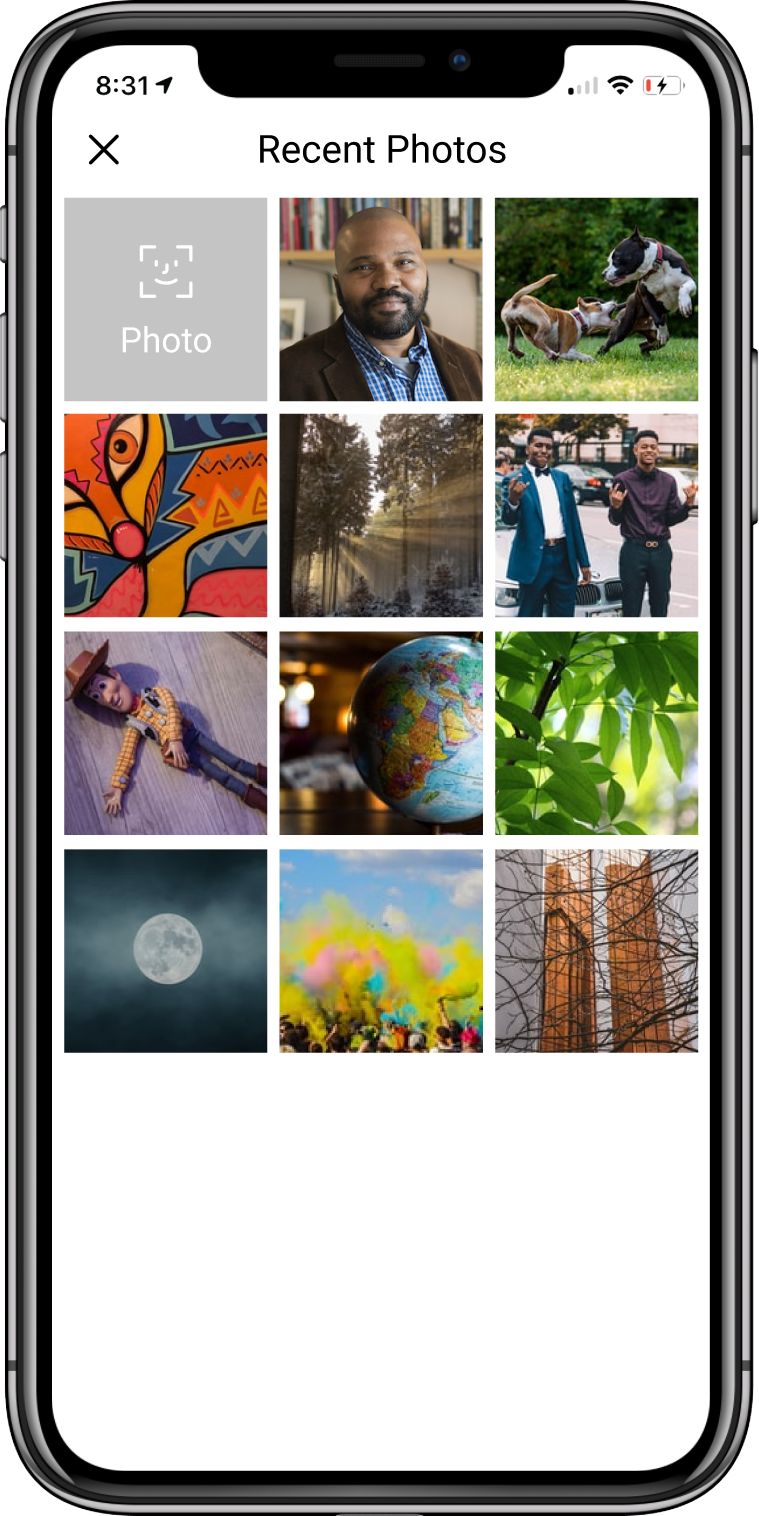
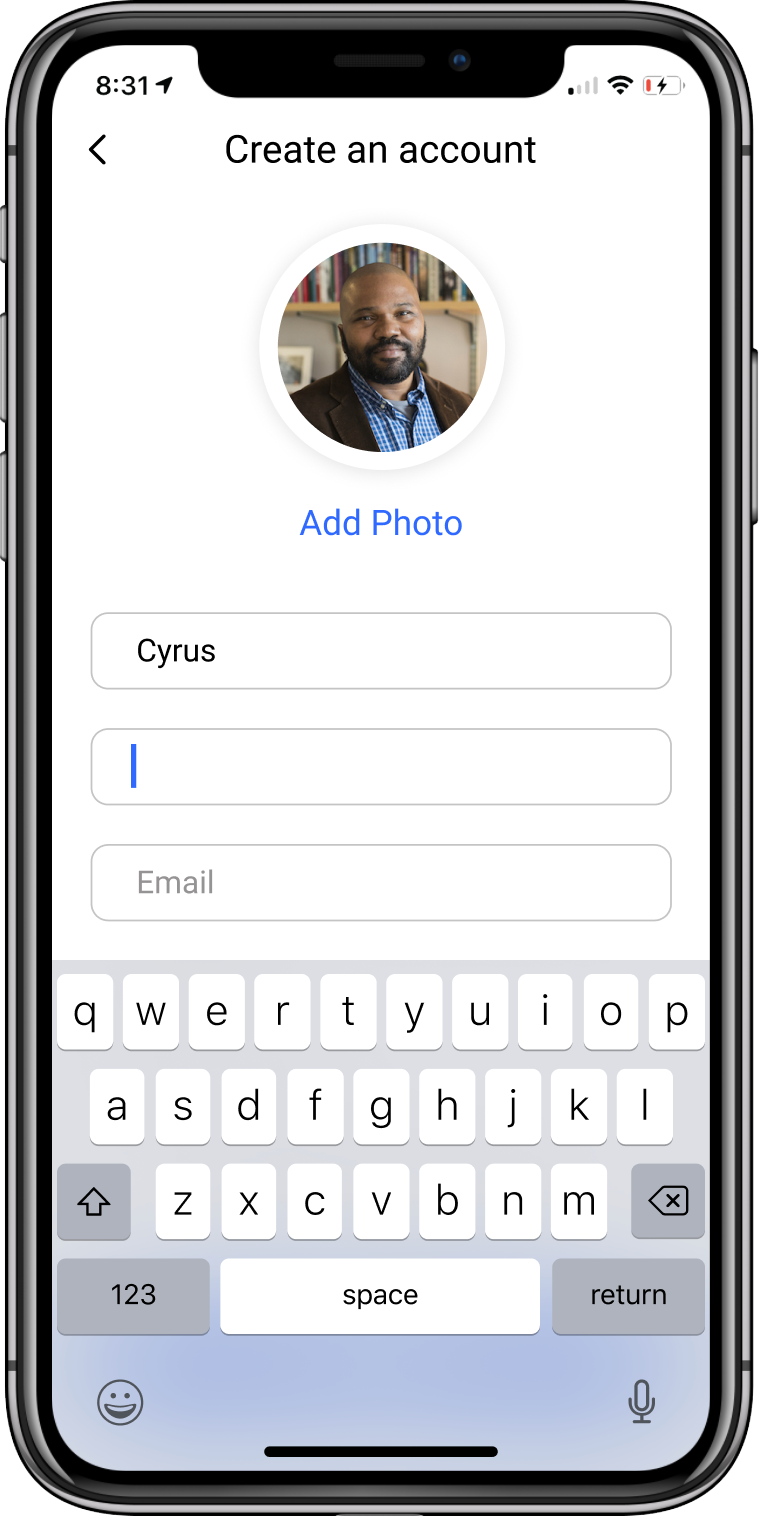
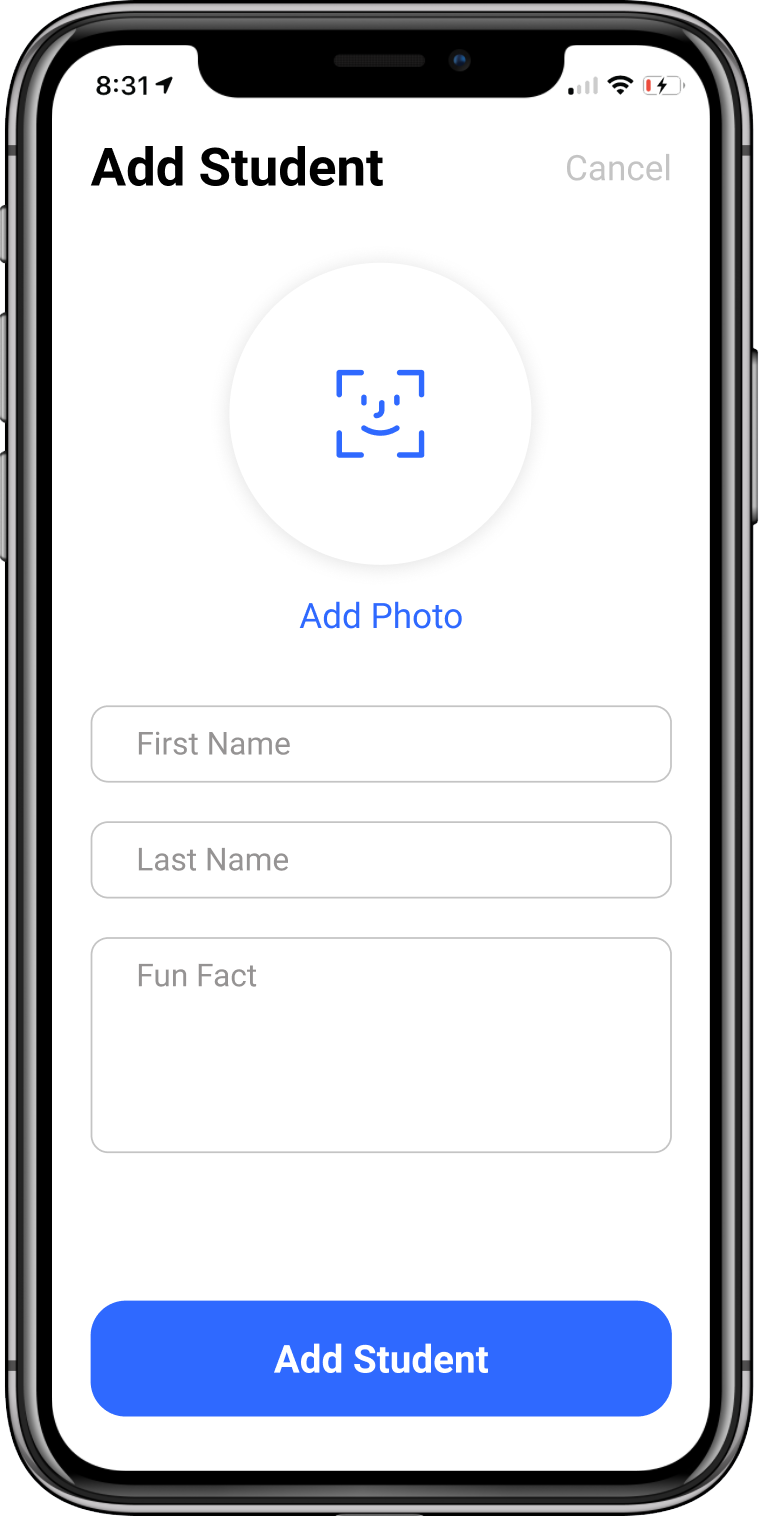
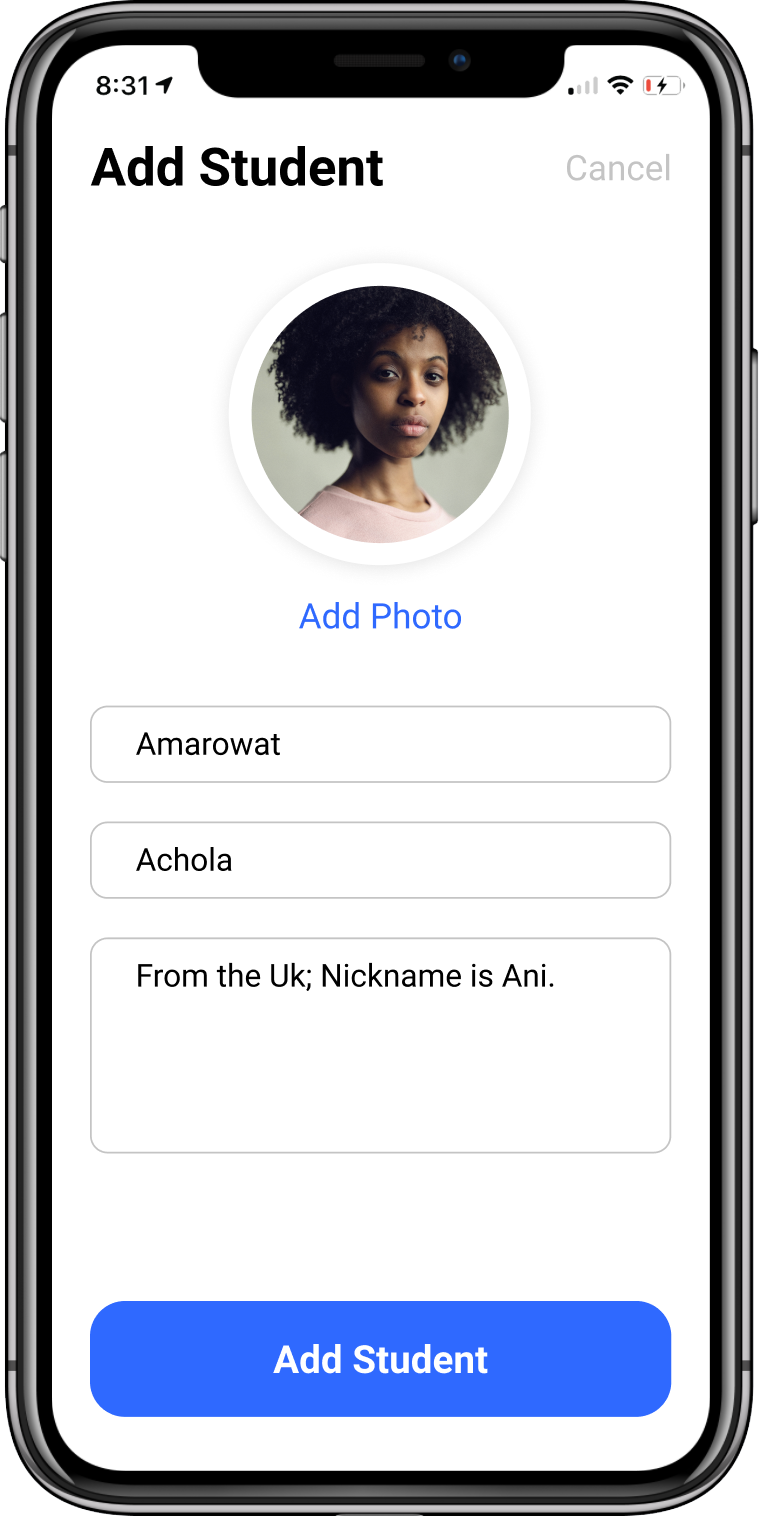
Simple process in which educators enter their picture, name, email, and password to get started.


Onboarding
Simple process in which educators enter their picture, name, email, and password to get started.