PROBLEM STATEMENT
Hulu's mission statement is not accurately reflected in the visual brand
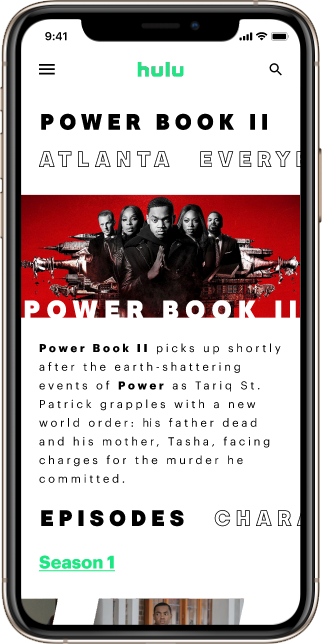
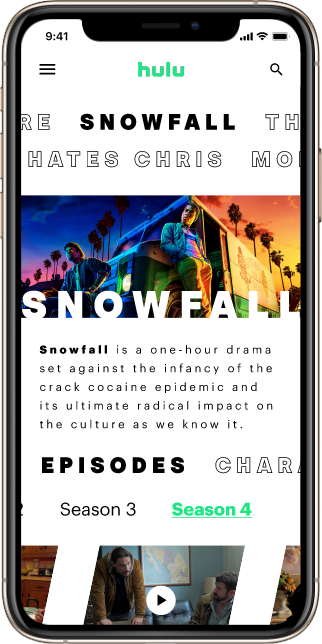
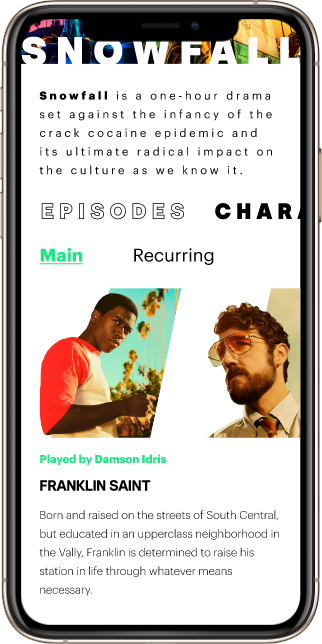
Creating new experiences, amplifying bold voices, and pushing the boundaries of storytelling is not reflected in Hulu's visual branding.
Problem 01
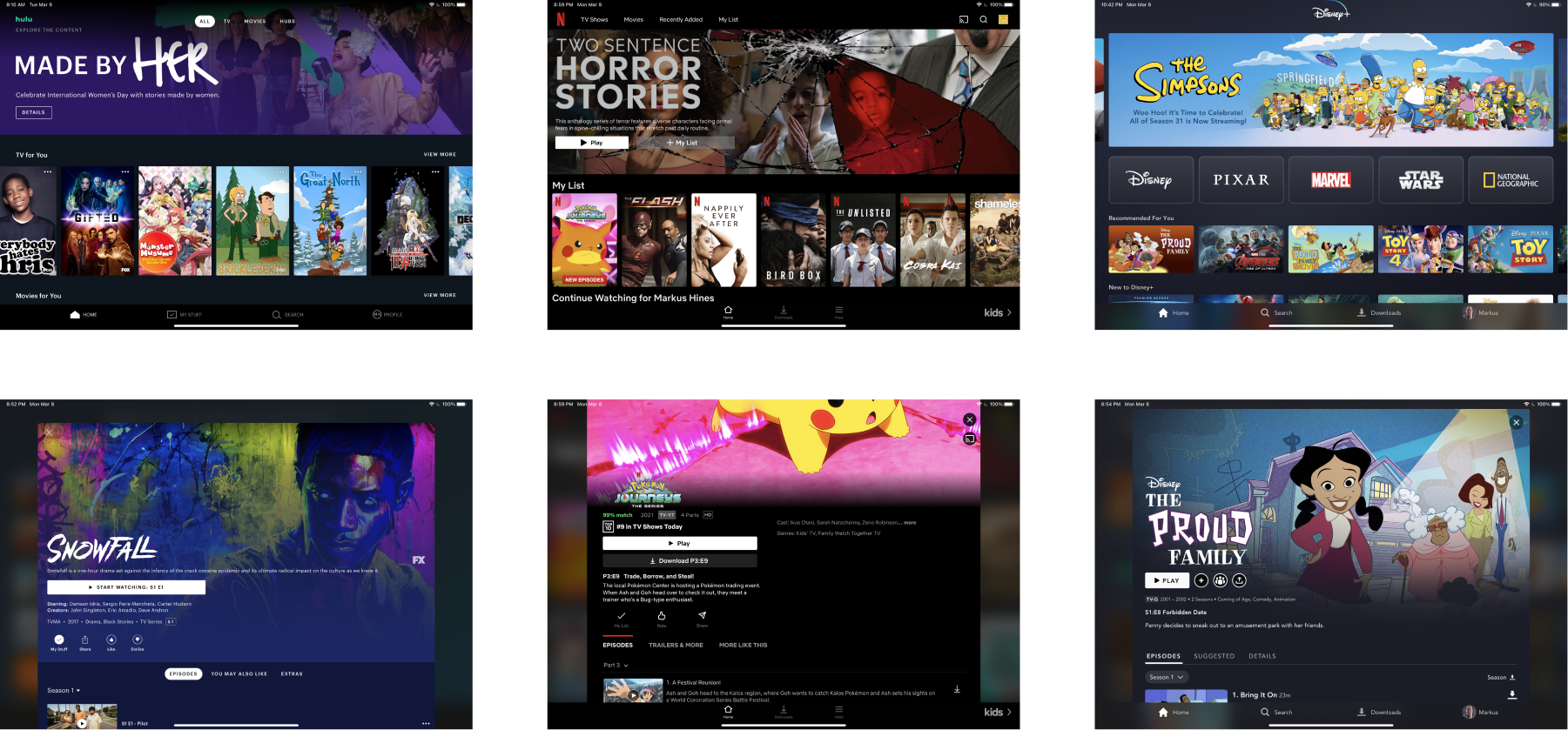
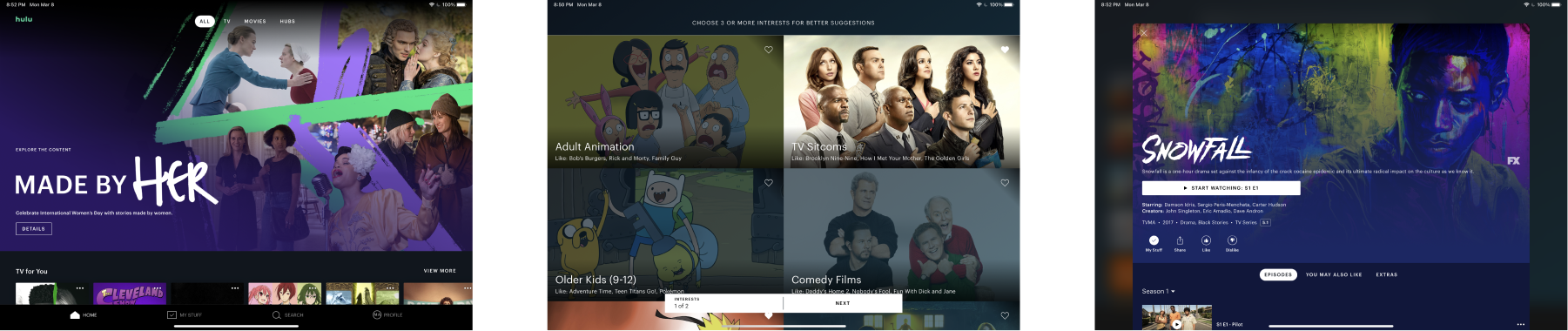
Layout and interface elements are too similar to other streaming platforms such as Disney+ and Netflix which doesn’t push the boundaries of storytelling and technology.

Problem 02
The design is extremely lacking in the use of typography and colors from the brand due to the possibility of issues with readability.

Problem 03
Lack of adequate spacing which can cause some shows & movies to be overlooked and makes comprehension more difficult